How To
How to add Google Analytics to your WordPress site

- February 18, 2019
- Updated: July 2, 2025 at 5:21 AM

Google Analytics may not be the only web analytics software, but it is one of the most popular. It’s also a great way to see exactly how your website is doing. Once installed, you can instantly see which posts are the most popular, how long people spend on your site, and where they came from. Then you can duplicate your efforts to draw in more readers.
But you can’t dig deep into your site until you install Google Analytics. Depending on your website, there are multiple ways to install the code.
How to add Google Analytics to your WordPress site

Installing Google Analytics
1. First, you need to create a property in Google Analytics. You will have to have a separate property for each website you own. This makes sense because you want to track the specific info from each site separately. You wouldn’t want all of that information jumbled together.
2. When that’s finished, head into your admin account. Choose the account you need from the account column. Then, choose the property you want from the property column.
3. Under the Property section, you will see an area termed Tracking Info and then Tracking Code. Click on it to reveal your tracking code. Your tracking ID will appear at the top of the page. Copy it.
4. Your tracking ID will look similar to this but you will replace the general GA_TRACKING_ID with your own code. This code will go after the <head> tag on each and every page of your website.
![]()
5. If you use WordPress, paste the Google Analytics Tracking Code before the closing </head> tag in your header.php file. Use your child theme so you don’t need to reinstall the code after every WordPress update.
Or, you can visit the WordPress Customization tab from your dashboard. Visit Appearance, then Customize. This section offers a live preview of your changes. It also typically provides space to install header and footer codes.
You will look for Header/Footer Scripts under Theme Settings. Just remember your Google Analytics code belongs in the header.
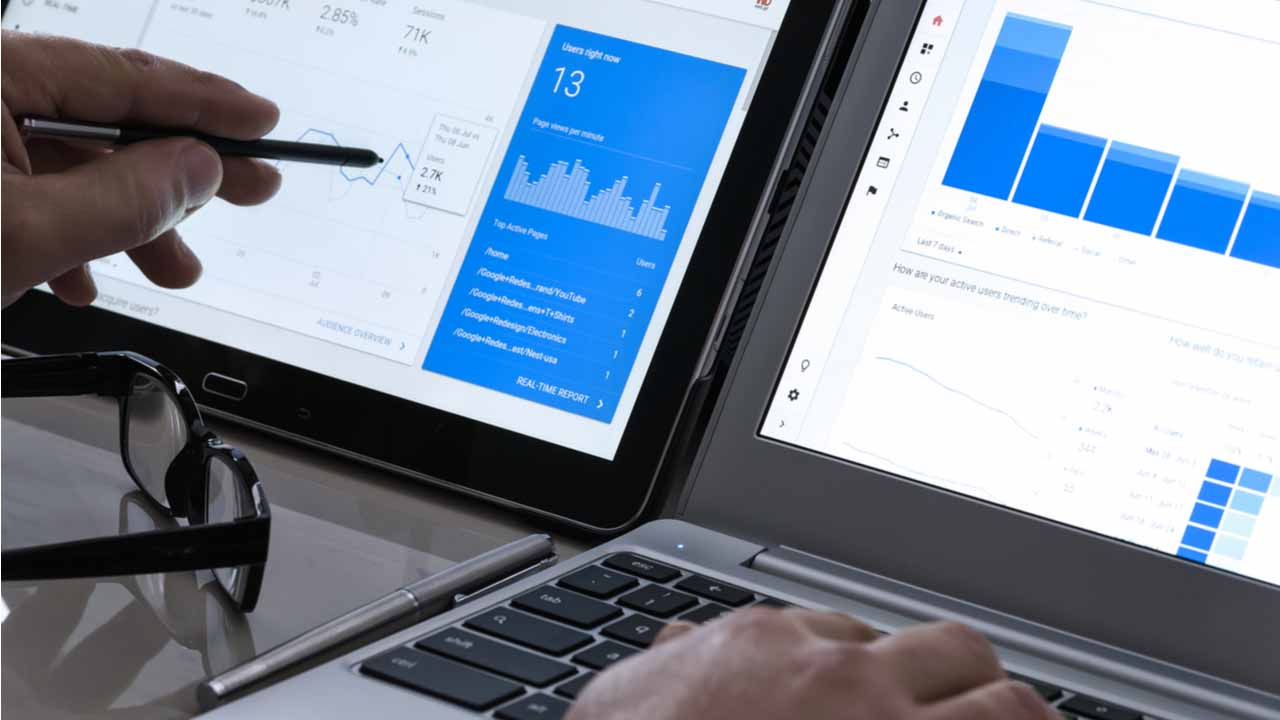
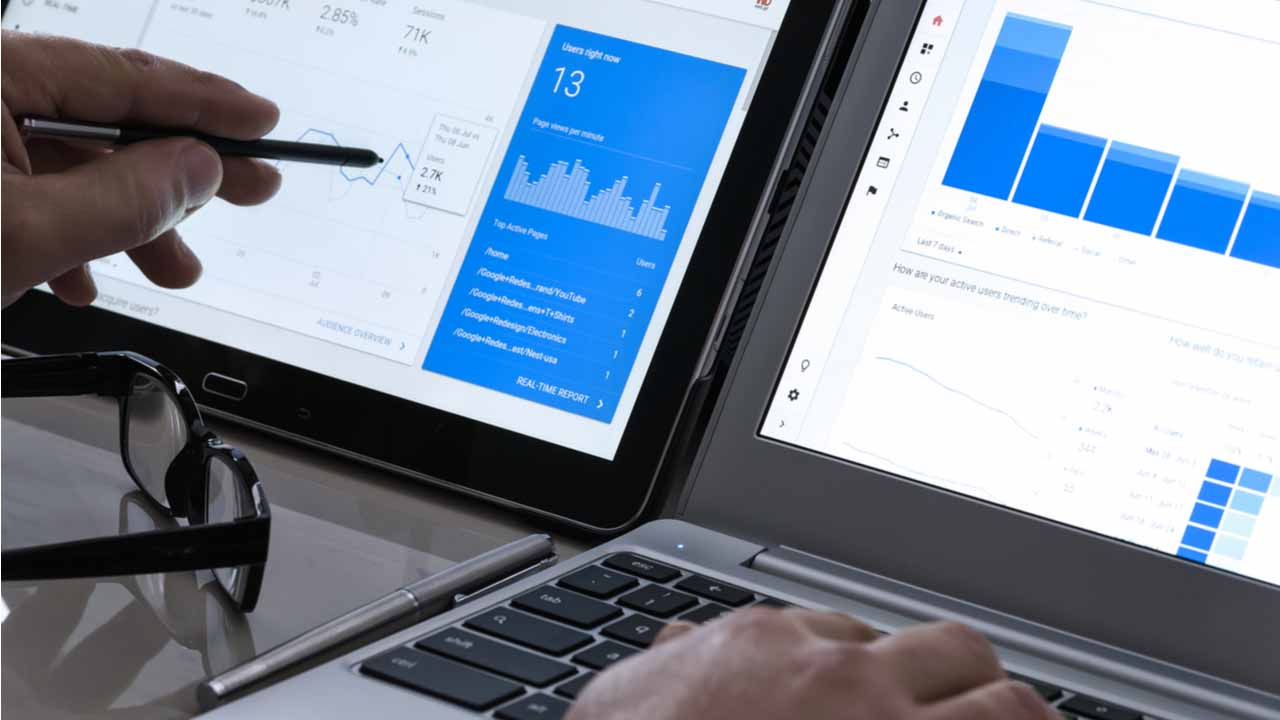
6. To see if your code is working correctly, jump over to the Real-Time reports in your Google Analytics dashboard.
Your website analytics
If it isn’t working, try again. You may have neglected to copy over the whole code or you may have installed the code in the wrong place. Ensure the tracking ID code is copied correctly, then double check the placement.
Once your code is installed, you will have more insight into your website than you ever thought possible. If you use a Mac, take a look at these blogging widgets for hassle-free ways to keep your website populated.
Miranda Lucas is a writer based in Austin, Texas. Since graduating from the University of Michigan, she's written for numerous web-based publications. In her free time, she enjoys running, camping, and learning Spanish. Every year, she asks Santa for a second season of Firefly, but she's starting to think Santa isn't real.
Latest from Miranda Lucas
You may also like
 News
NewsFuel Your Instagram Feed: How Adobe Stock’s Infinite Library Powers Your Creativity
Read more
 News
NewsChatGPT Wrapped: a year-end review of how we use AI
Read more
 News
NewsWhat if there were a solution for the sale of Warner that satisfied both Netflix and Paramount?
Read more
 News
NewsThe director of Fallout: New Vegas is not a fan of how Dungeons & Dragons is represented in Stranger Things
Read more
 News
NewsSigourney Weaver believes that this cult science fiction movie did not succeed because they tried to make it for all audiences
Read more
 News
NewsSteven Spielberg thought that John Williams was laughing at him when he heard the most iconic melody in the history of cinema for the first time
Read more